Créer et utiliser des infographies en classe
Les infographies sont de plus en plus populaires, et nos étudiants en voient sans doute souvent lorsqu’ils naviguent sur internet. Pourquoi ne pas miser sur ces outils « tendance » pour dynamiser nos cours?
Les infographies, qu’est-ce que c’est?
Une infographie, c’est un outil pour représenter visuellement des données de façon attrayante et percutante. Les infographies peuvent être particulièrement utiles pour présenter :
- des données quantitatives
- des graphiques (diagrammes)
Voici un exemple :
Une infographie qui présente Profweb, réalisée par l’équipe de Profweb (créée avec Infogr.am)
Évidemment, les infographies ne sont pas toutes exemplaires. Elles ont souvent, presque par leur essence même, la caractéristique d’être tape-à-l’œil, et leur valeur peut être diminuée par une forme trop « flash ». Néanmoins, lorsqu’elles sont bien conçues, elles permettent de synthétiser l’information de façon très intéressante.
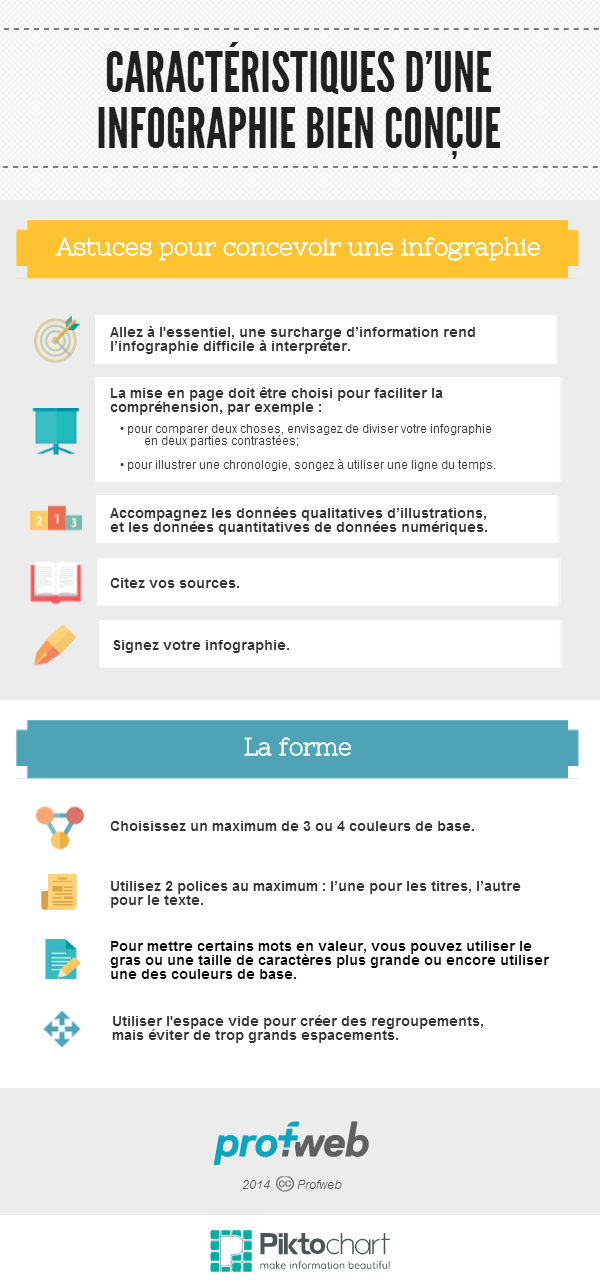
Caractéristiques d’une infographie bien conçue

Les caractéristiques d’une infographie bien conçue, présentées par l’équipe de Profweb sous forme d’une infographie (créée avec Piktochart)
Les infographies en éducation
Dans quelles situations des infographies pourraient-elles être utilisées en classe au collégial?
-
Pour présenter de l’information aux étudiants de façon synthétique
Créez vous-même des infographies pour présenter une notion aux étudiants d’une façon visuellement attrayante. Ça fait changement des lectures obligatoires traditionnelles!
Évidemment, les infographies peuvent être relativement longues à réaliser, surtout quand on est débutant. Pour un enseignant, une infographie demande plus à temps à créer qu’un texte. Le temps investi en vaut la peine, mais il faut tout de même user de discernement pour choisir seulement les (ou le!) sujets qui s’y prêtent le mieux parmi ceux que l’on veut couvrir en classe. (Consolons-nous en nous disant que cela aura l’avantage de conférer aux infographies un caractère de rareté qui leur permettra sans doute de rester plus attrayantes pour les étudiants!)
-
Pour remplacer (ou complémenter) le rapport écrit que doivent produire les étudiants au terme d’un travail de recherche.
Synthétiser et organiser l’information est une compétence que l’on cherche de plus en plus à développer chez nos étudiants. Les cartes conceptuelles sont à cet effet des outils forts utiles, mais les infographies peuvent aussi jouer un rôle très intéressant.
En demandant à vos étudiants de créer une infographie, vous leur demandez du même coup d’analyser l’information et de réfléchir à la meilleure façon de la présenter. (Donnez-leur les conseils de la section « Caractéristiques d’une infographie bien conçue » pour guider leurs efforts.)
La création d’une infographie sur un sujet « scolaire » déterminé est une activité pour laquelle les risques de plagiat sont relativement limités. (De plus, ne boudons pas notre plaisir et réjouissons du fait que, pour l’enseignant, les infographies présentent l’avantage d’être généralement plus rapides à corriger qu’un texte suivi!)
Quels outils utiliser pour créer des infographies?
Les logiciels Illustrator, Gimp et Photoshop sont des outils puissants pour créer des infographies originales. Toutefois, il existe aussi différents sites qui offrent gratuitement des applications très utiles qui permettent concevoir des infographies de façon (relativement) simple.
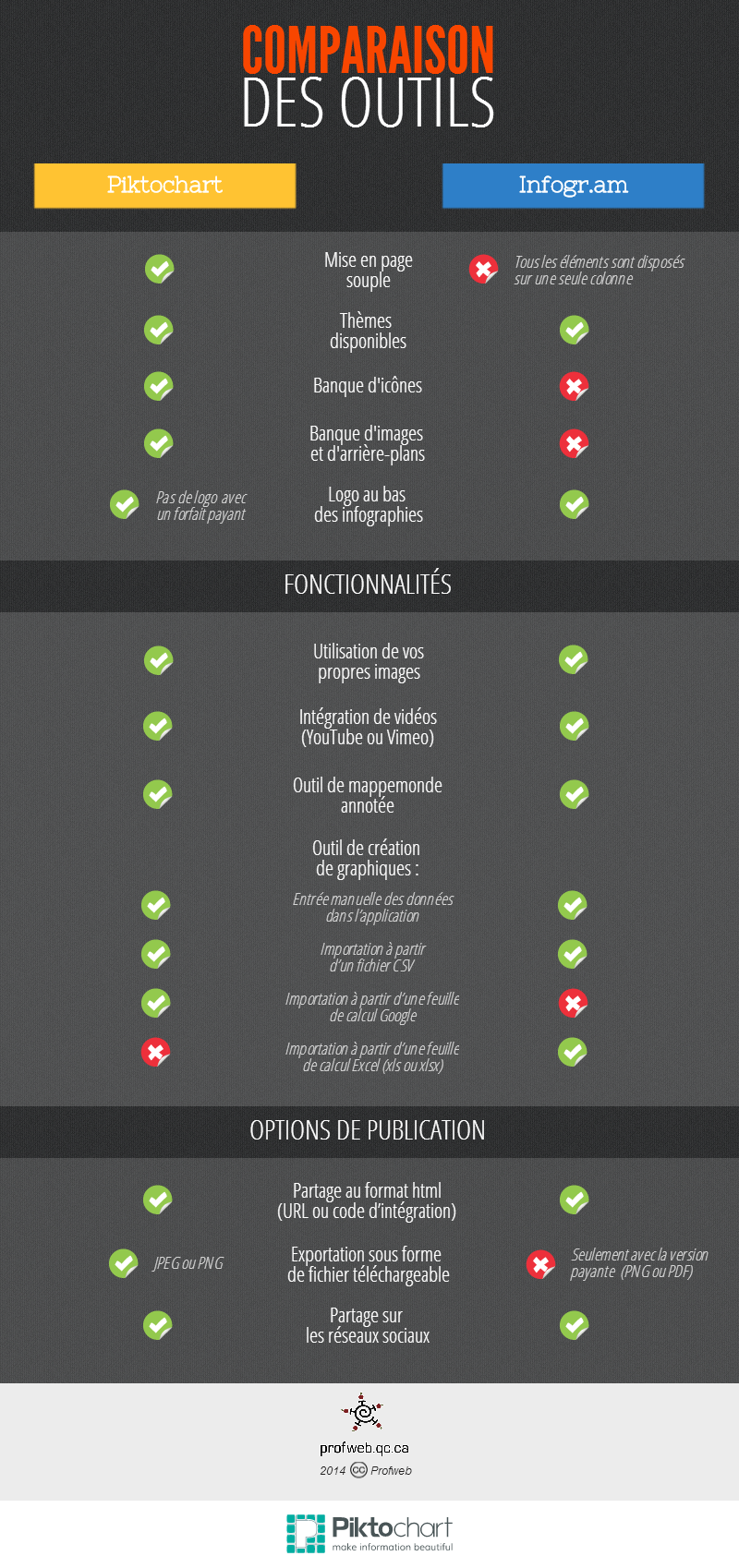
L’équipe de Profweb en a testé pour vous :

Comparaison des outils Piktochart et Infogr.am (infographie créée par l’équipe de Profweb avec Piktochart)
Easel.ly est un autre outil apprécié des créateurs d’infographies amateurs, mais, malheureusement, il ne prend pas en charge les caractères accentués. Il n’est donc pas indiqué pour les utilisateurs francophones.
Par ailleurs, PowerPoint est aussi un outil qui peut être utilisé pour créer des infographies. On utilise toujours PowerPoint pour créer des diapositives de 25 cm x 19 cm, mais saviez-vous qu’il était possible de travailler sur des canevas de n’importe quel format, dans PowerPoint? Dans le ruban Création, cliquez sur Mise en page pour pouvoir ajuster la largeur et la longueur de vos « diapositives » à votre goût.
Une fois votre travail terminé, vous n’aurez qu’à enregistrer le résultat comme un fichier image (JPEG ou PNG, par exemple) pour pouvoir le diffuser sur le web.
Et dans la catégorie « Cousins plus ou moins éloignés de l’infographie », les nommés sont…
Thinglink est une application web qui permet d’annoter des photos ou des illustrations. On place des marqueurs sur la photo et, quand les gens passent leur souris sur ces marqueurs, ils obtiennent de l’information supplémentaire (texte, image, vidéo…). Un exemple, réalisé par l’équipe du Cégep Limoilou :
Thinglink
L’équipe du Cégep Limoilou a utilisé Thinglink pour présenter sa classe d’apprentissage actif.
Dipity et Timeline JS sont deux outils permettant de créer des lignes du temps interactives. On peut intégrer des images et des vidéos aux lignes du temps que l’on crée. Un exemple (en anglais), créé par le New York Times à l’aide de Timeline JS :



Article intéressant. Merci d’avoir testé les outils pour nous. Dans les astuces, je dirais : penser à partager votre infographie sous licence Creative Commons! 😉
Dans Timeline JS, il est possible de changer la police des caractères utilisés à l’étape de création où on nous invite à « Copy/paste spreadsheet URL into the generator box below ». Cliquez sur « Customize », et vous verrez la boîte « Font », qui vous permet de changer la police.
Est-ce que cela répond à votre question?
Je pense qu’il est possible de changer plusieurs autres paramètres en jouant avec le code CSS de la feuille de données Google que l’on utilise comme source, mais je ne me suis jamais risquée à faire ce genre de choses…
La lecture de votre article me donne le goût d’en faire. Merci de nous transmettre vos connaissances.
Infogr.am c’était octobre passé. J’ai mieux comme outil moi. Aujourd’hui, il y a Canva http://sainte-anne-technopedagogique.weebly.com/infographies-canva-mise-en-image-de-linformation-et-de-la-connaissance.html.
Héhé! Merci, Jean, pour ton commentaire.
Je ne connaissais pas Canva. Merci pour le lien vers ton article de blogue et tes tutoriels vidéos!
Bonjour et merci pour l’article. Piktochart, infog.ram ou encore Canva vous ont été proposés, je rajouterai un nouvel outil interactif très intéressant Genially ( http://www.genial.ly ) qui me donne d’excellents résultats!
Il y a maintenant une page Outil numérique sur Canva dans Profweb! C’est à lire! http://eductive.ca/canva-un-studio-graphique-pour-creer-du-visuel-accrocheur