Le « design adapté »
Le Centre collégial de développement de matériel didactique (CCDMD) vient de mettre en ligne une nouvelle version de son site Internet. Le Bulletin Clic d’avril 2012 vous donne un bon aperçu de tout le cheminement qui a été effectué pour en arriver à cette mise en ligne.
L’utilisabilité et l’accessibilité nous ont guidés dans la construction du nouveau site. Bien qu’il soit déjà accessible sur les appareils mobiles (tablettes et téléphones intelligents), que son design soit clair, épuré et attrayant, il n’est pas pour autant « adapté ».
Qu’est-ce que le design adapté?
Le design adapté (ou comme le disent les Français « le responsive design »), c’est ce qu’il nous faut mettre en place dans nos prochains projets. Le concept est simple, il suffit de construire un site qui s’adapte aux dimensions des différents appareils. Ainsi, les sites web présentant des vidéos, comme celui de l’Activité-projet que nous sommes à réaliser, s’adapteront aux divers formats d’écrans d’ordinateurs, de tablettes comme le iPad et de téléphones intelligents comme le iPhone.

Différents formats d’écrans auxquels peut s’adapter un site web
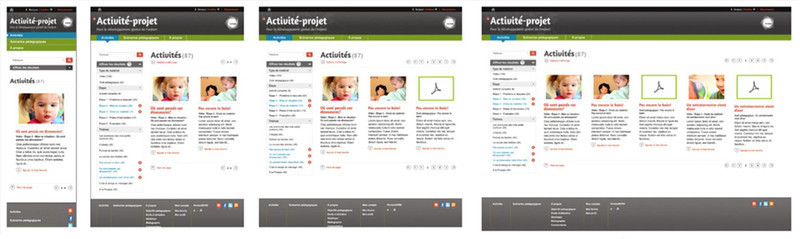
On pourrait penser que cela nécessite une programmation complexe, mais ce n’est absolument pas le cas. Le plus difficile, c’est de concevoir une interface pour que le site puisse s’adapter. Voici pour mieux visualiser le concept, quelques pages-écrans du produit Activité-projet qui devrait paraître à l’automne 2012.

4 déclinaisons en pixels pour le site Activité-projet (iPhone-320, iPad-420, Portatif-1024, grand écran-2200)
C’est là que le concept du « design adapté » intervient : il faut permettre à chaque appareil d’avoir le design qui lui est le plus adapté. Pour y arriver, on utilise les Media Queries : propriétés CSS permettant d’adapter une page HTML à différents types d’écrans et résolutions. Pour les mordus de la programmation web, on retrouve une excellente description de la programmation fort simple à appliquer pour y arriver à l’adresse suivante : http://blog.loriskumo.com/2011/08/responsive-web-design-un-webdesign-adaptatif/
Principes à mettre en pratique
Au fond, le plus complexe, c’est de penser le design. Pour ce faire, il est recommandé de mettre en pratique certains principes.
- Repenser la densité informationnelle d’un site en donnant plus de place et en priorisant les contenus. Dans un site comme l’Activité-projet, ce sont les vidéos qui forment l’essence du site.
- Mettre en place une interaction simplifiée (nombre de menus réduit).
- Permettre une meilleure visibilité des outils d’aide à la recherche (toujours accessible).
- Offrir une taille des éléments cliquables adaptée (boutons et espaces ajustés au type d’écran).
- Créer une meilleure utilisation du pied de page.
Concrètement, cela implique une bonne réflexion lors de la réalisation du site. Par exemple, le nombre de menus principaux qui s’affiche est réduit à 3 ou 4 items qui pourront se placer de différentes façons selon les tailles des écrans. Les espaces entre les boutons et les menus ainsi que leurs grosseurs pourront varier pour permettre une meilleure utilisation sur les écrans tactiles qui n’utilisent pas de souris. Bien que cela semble simple, c’est par une conception fluide d’un site que cela doit s’effectuer.
En utilisant un design adapté, on peut donc arriver à un site qui s’ajustera parfaitement à n’importe quelle taille d’écran. Vous remarquerez qu’à partir de maintenant, de plus en plus de sites web posséderont, tout comme le site du CCDMD, un « design adapté ». Pour ceux qui veulent avoir une idée concrète du fonctionnement de ce concept et en attendant la publication par le CCDMD de sites « adaptés », on peut consulter l’excellent site http://mediaqueri.es/ qui présente quelques-uns des meilleurs sites avec « design adapté ». Vous pourrez alors visiter ces sites et vous amuser à redimensionner la fenêtre de votre fureteur pour voir le résultat.
Si vous connaissez d’autres sites web qui traitent du « design adapté », n’hésitez pas à nous les présenter.

